Font Awesome
https://fontawesome.com/
手順1. 以下のコードをコピー
Font Awesomeの使い方
3. Font Awesomeの使い方
準備さえ済ましてしまえば、アイコンフォントを表示させるのはとても簡単です。
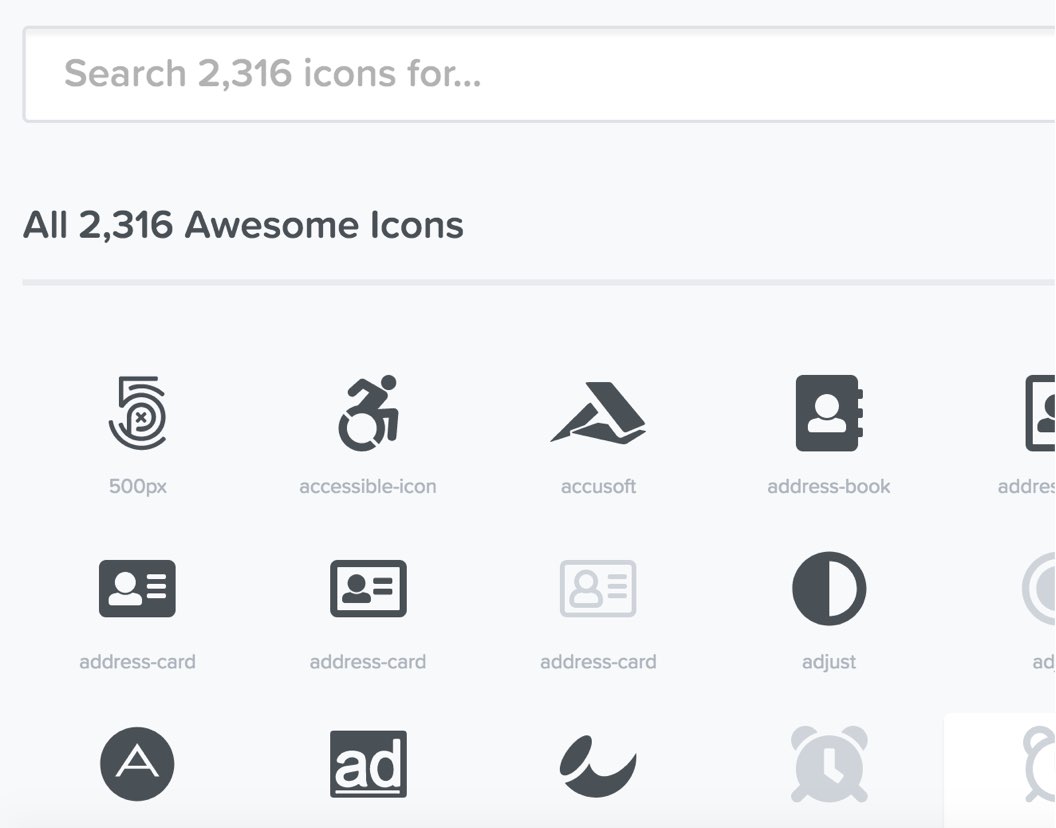
手順1:使いたいアイコンフォントを探す

アイコン一覧から使いたいアイコンを選びます。このページは何度も使うことになるかと思うのでブックマークしておくと良いでしょう。
ちなみに:旧バージョンのアイコン一覧
使いたいアイコンをクリックします。薄いグレイで表示されているアイコンは、PRO(有料)プランでのみ使うことができます。
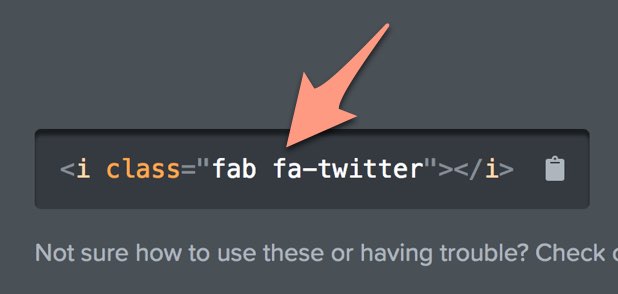
手順2:アイコンフォントのコードをコピー

アイコンの詳細ページが開きます。下にスクロールして、というコードをまるっとコピーします。
手順3:アイコンを表示させたい位置に貼付け
コピーしたコードをHTML内のアイコンを表示させたい位置に貼り付けます。これだけで以下のようにアイコンフォントを使うことができます。
ブラウザ表示
ここにアイコンを表示